
今日は朝からWebサイトの設計。
以前僕が作らせてもらったWebサイトをリニューアルするとのことで。またもやお声がけいただき、ありがたい限り。
Webサイトの設計といえば、
- ワイヤーフレーム
- サイトマップ
- 見積り
の、3点セットですよね。
というわけで、この3つを揃えます。
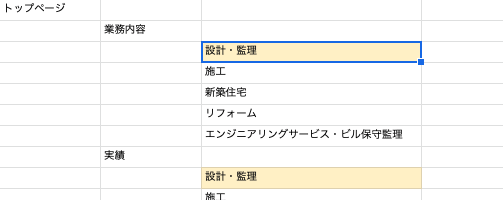
まずはサイトマップ・・・というか、ディレクトリマップから。
現行サイトのプリントアウトに赤が入ったものを、クライアントの要望として受け取っているので、それを元にサイトマップを作ります。厳密に言うと、設計で用意するのはサイトマップではなくディレクトリマップですね。
いつもGoogleスプレッドシートで作っています。共有しやすい。編集しやすい。デバイス選ばなーい。
クライアントに見せるときにイラレで清書する場合もありますが、今回のクライアントはもう仲良しこよしなので、やらなくて良さそう。コストカーッツ!

ディレクトリマップを作ってる段階で、WordPressの設計も思いついちゃうから、それも忘れないようにスプレッドシートにメモっとく。(「ここはカスタムポストで作ろう」とか。)
ある程度できた段階で不明点をクライアントに電話で質問。
極端にアクセスの少ないコンテンツに対する印象に、僕とクライアントとの間で相違があった模様。確認しといてよかった。セェーフ。
これにてディレクトリマップ(サイトマップ)づくり完了。
概算見積りをば。
続いて、概算見積り。
あまり知られてないことだけど、Webの開発工数はページ数に比例するというよりは、テンプレの数に比例します。なので、開発費を抑えたいならテンプレの数を減らします。ページ数を制限したり、モバイル対応を諦めたりするのは違うんだよね。アプローチが。
そういう安易なことやると設計自体がちぐはぐになるので、開発終盤で整合性が取れなくなって欠陥住宅みたいなWebサイトが出来上がっちゃう。良くも悪くも長持ちしないサイトになるということ。
今回は予算が潤沢とは言えないので、テンプレ数を制限する形で予算内を目指します。
・・・。
テンプレの数は4つでいけそうです。
目論見通り、いい感じの数字に落ち着きました。
ワイヤーフレームの作成
ディレクトリマップと概算見積りができたので、あとはワイヤーフレームだけ。
トップページのワイヤーフレーム、とりあえず要望は満たしたけど、これだけだと不十分なので、こちらなりのアイデアを付け加えていく。アイデアというよりは、セオリーですね。セオリーどおりにやれば、クライアントの想像以上のものにはなるわけだから。
ナビゲーションがスッキリまとまらないので、今回はメガメニューを導入することに。(今のところ)

「インビジブルメニュー」っつって、メニューを全部ハンバーガーアイコンとかに隠しちゃうやり方が今のトレンド。だけど、そこまではやりすぎかな。今回は。グロナビは常時表示で。

それはそうと、ワイヤーフレーム作るときってどうしてもデザインをしたくなるんだよね。だけど、その気持ちをグッと抑えて情報の設計にフォーカスしないといけない。デザインはもうちょっと後の工程だからまだダメ。中途半端なことやっちゃいけない。でもやりたくなる。
トップのワイヤーが終わったら今度は下層。全ページ作るってのはコスト的に現実的じゃないので、まずどのページをワイヤーフレームとしてアウトプットするのかを決めてかかる。
見積りの時点で「テンプレは4つで行く」と決めたので、残りの3つを形にすればいいや。
よし、完成。
お〜、1日で終わった。
と、思いきや。
よく考えたら、メガメニューの設計も必要でした。ここ大事だから、工程上後回しにはできません。ただ、もう力尽きたので明日以降の作業としましょう。
