
久しぶりにWordPressサイトの制作をしています。
WordPressサイトのコーディング作業は、
- テンプレートコーディング
- WordPress化
という、2つのステップで進めていきます。
テンプレートコーディングは、html/css/jsのみで静的コーディングをする作業ですね。デザインカンプがあるのでそれに倣って形を作っていきます。
今日はそのテンプレートコーディングを半分くらい進めました。
コーディングは慣れっこですし、楽しいんですけど、それでもやっぱりめんどくさいです。ここは。デザインカンプに沿ってコーディングをしても、実際ブラウザで仕上がりを見てみると、デザイン的な違和感が出ることがあります。そこを臨機応変に微調整をかけていくんですが、ここは絶対に手を抜けない。だからしんどい。デモガンバルノ。
明日、残り半分のテンプレートコーディングを済ませたら一旦クライアントに提出。
チェックバックは待たずに明後日以降に「2. WordPress化」の作業へ。この作業はそんなにしんどくない。寝ててもできる。(←言い過ぎ)
メンバーサイトの設計が楽しかったです。
夕方以降、Web制作コンサルティング事業で使うメンバーサイトの企画・設計。
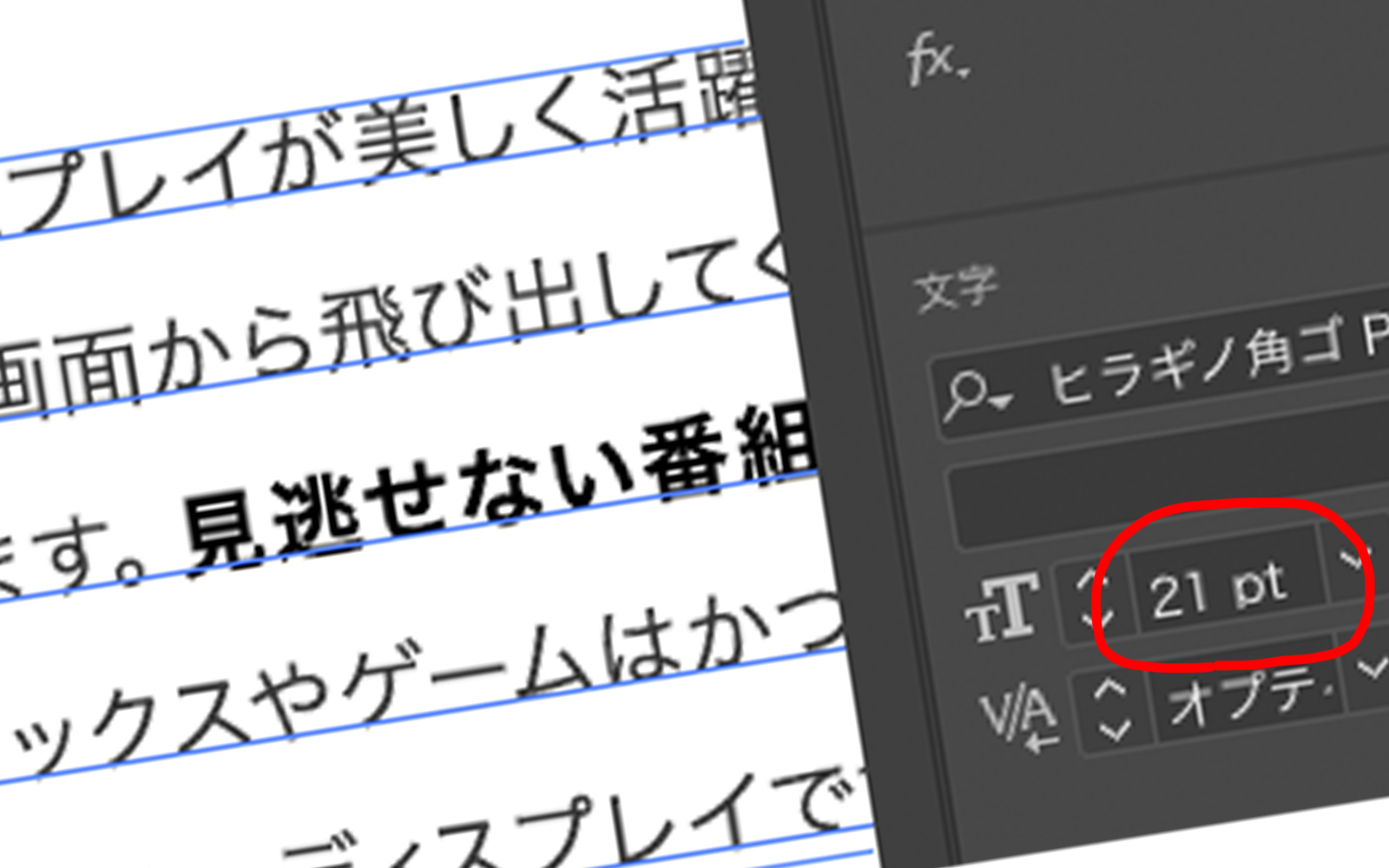
UI、ちょこっとだけ進めましたが、今回のサイト、PC版の方のベースフォントが僕史上最大です。本文のフォントサイズが約21px!
デカイ!デカイけど、最近そーゆーサイト増えてるゥ!
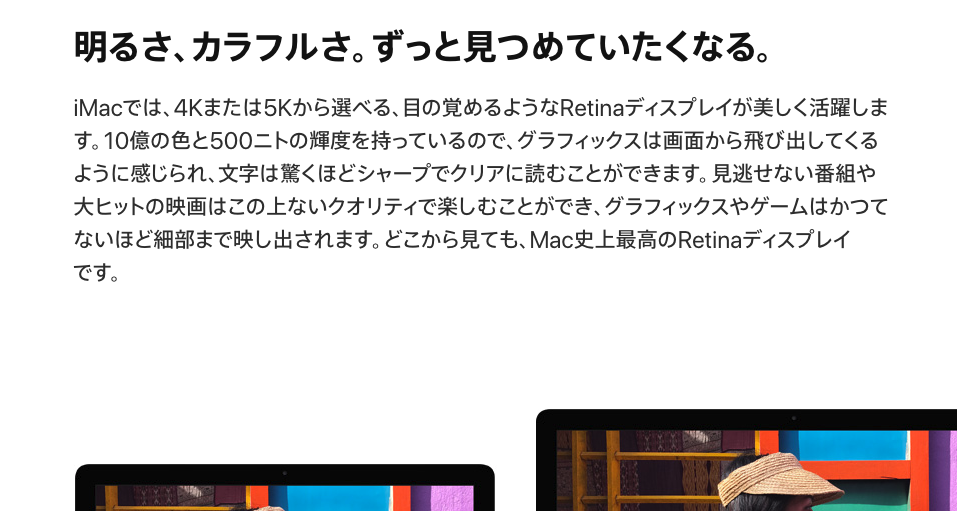
さっき調べたら、Appleのサイトは24pxでした。



文字は大きいほうが見やすいです。でも、文章が長いと読む気が失せます。だから、フォントサイズは原稿量とのバランスを見て決めるのが理想。
Appleのフォントサイズがデカくても読めるのは、文章量を制限できているから。こーゆーセールスライティングで文章量を短くするのってめっちゃくちゃ難しい。ライターの努力だけではまず無理。開発段階から明快なコンセプトを打ち出せてないと、文章が短くなってくれない。
あれ?何の話?
