
文字サイズはそのままでボタンをデカくする。それが今のトレンドです。
前回に引き続き、モジュール開発です。今回は「ボタン」に取り組みました。
ボタンはUIとしても重要なパーツなのでよく使いますし、このモジュールをスタイリッシュに作っておけば、サイト全体に良い影響を与えてくれるようになります。
今回もマニアックな話になると思いますが、どうぞお付き合いください。
Bootstrapのボタンを使わない手はない

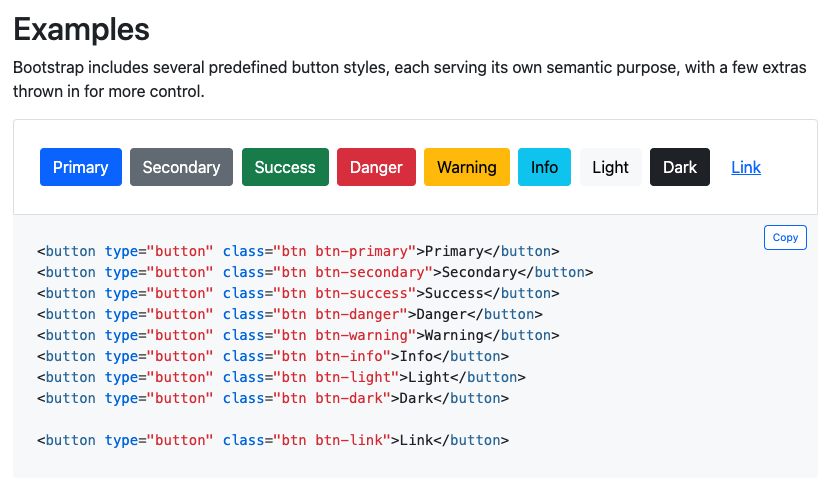
Bootstrapにはボタンのスタイルが複数種類用意されています。ホバーのスタイルも最初から効いてて、大きさ・色のバリエーションも必要十分なだけ存在しています。これを使わない手はない。
Web制作の現場ではBootstrapを敬遠する一派があります。その理由の一つが、「どれもこれもがBootstrapっぽくなっちゃう」というものです。特にボタンのスタイルはBootstrapっぽさがにじみ出ていますから、Bootstrap製のボタンをページに配置すればするほど、「あ、これBootstrapで作っとんな」というのがバレちゃうわけです。(悪いことではないけれども。)
Bootstrapがもっとスタイリッシュだとこーゆー意見は出てこないはずなんですが。 いかんせんちょい野暮ったい。それがBootstrap。(MaterialUIは評判いい。)そしてそのイメージにみんな騙される。
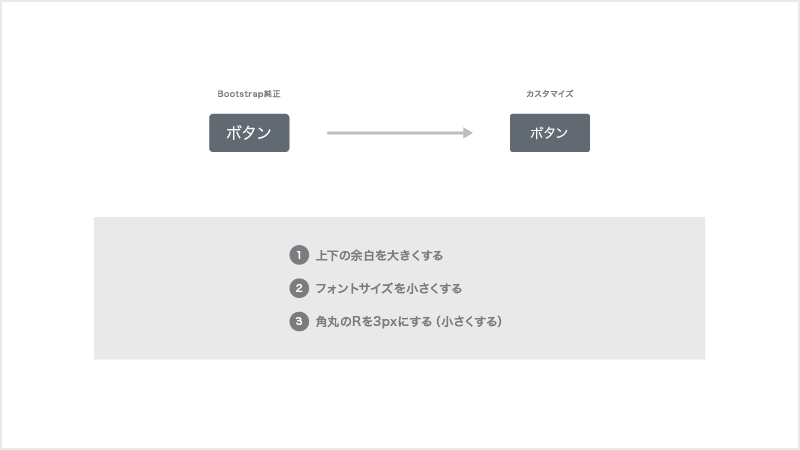
ボタンだってSassの変数でカスタマイズできます。まずはそこから手を入れましょう。Bootstrapっぽさを抜くんです。具体的に今回は、以下の処理を入れました。
- 上下の余白を大きくする
- フォントサイズを小さくする
- 角丸のRを3pxにする(小さくする)

はい、これだけで今回は十分かと。
ほんのちょっとしたあしらいの違いなのですが、これだけでもだいぶBootstrapっぽさから脱却できるはずです。こういう小さい処理が大事。 デザインは小さなことの積み重ね(五七五)。
角丸を0にする、というのも1つの手ですが、角張ったボタンはもう古いかなと個人的には思います。逆に、角丸のRを大きくするのはアリだと思います。ただし、丸くすればするほど雰囲気が柔らかくなっていきますから、ここは表現したいトンマナに合わせて判断すべきですね。

今回は3pxです。
デザインのトレンドはユーザーのリテラシーに合わせて動いている
初期のiPhoneのUIには「スキューモーフィズム」と言われるデザイン表現が使われていました。大ヒットしましたよね、iPhone3G。Webの世界でもあのリアリティあふれる装飾が流行ったんですよ。
この頃の制作現場では「ボタンはボタンぽくデザインしましょう」なんてことが言われていました。背景色にグラデーションを付けて、1pxのシャドウとハイライトを入れて、パキッとさせる、みたいな。
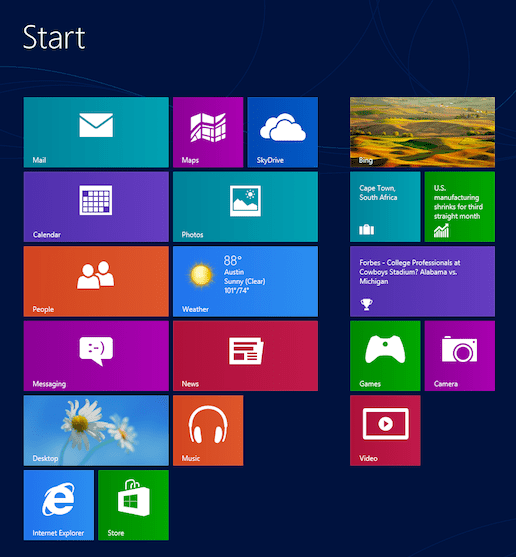
その後、Windows8が登場するちょい前くらいから、今度は「フラットデザイン」という手法がトレンドとなります。背景色はベタで、アイコンも余計な装飾のないピクトグラムのようなものが主流に。


なぜこのようにトレンドが動くのでしょうか。
その背景にあるのは、ユーザーのリテラシー向上です。
ボタンをボタンぽくデザインしなくても、ユーザーが「これはボタンだな」と認識できるようになったということが大きいのです。
グラデやハイライトバキバキのボタンよりも、単なるベタ塗りボタンのほうが作るのがだいぶ楽です。「ベタ塗りでもボタンだと伝わるのだからそっちでいいじゃん。ラクしようや」というのが発想の根底にあります。

かっこいいから根付いたんじゃないです。
作り手にとって都合が良いから残ったんです。
逆に、ロングシャドウやパララックスのような、本質から外れたものは残りません。
かっこいいかもしれないしインパクトあるのかもしれないですが、UIにそんなものは求められてないのですね。

ユーザーのリテラシー変化&工数削減。WebやアプリのUIトレンドの変化をキャッチアップする1つの視点です。Webデザインはどんどんシンプルに。作るのがどんどん楽ちんになっていきます。この動きは今後も続きます。僕の感覚ではまだまだ昨今のWeb制作は手間がかかりすぎている。僕も含めて、みんなまだまだ無駄なことをやってる。
もう少し、トレンドの話をしましょう。
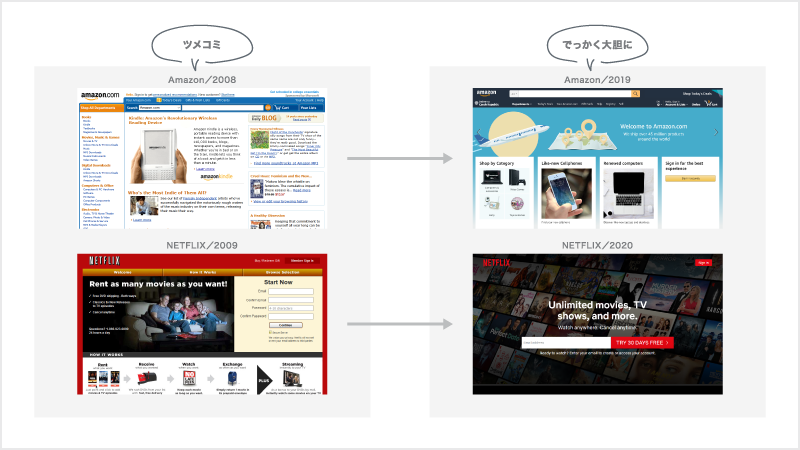
今のWebデザインのトレンドは、「でっかく大胆に」です。 昔はファーストビューにいかに多くの情報を詰め込むか、というのが問われていました。情報が多ければ多いほど正義だったわけです。
しかし今は違います。情報過多の時代。削ぎ落とすことに価値が置かれています。したがって、一画面に表示される情報量は昔と比べて格段に減っています。

その分、レイアウトの間(ま)をもたせる必要が出てくるので、1つ1つの要素サイズが大きくなっています。文字もでかい。写真もでかい。そして、ボタンもでかいのです。下記はとあるECサイトのキャプチャです。この「カートに追加」ボタンのサイズが550×82pxです。

でかい。ほんとーにでかい。2010年代初期の頃からWebデザインをやってる僕からすると、驚きのデカさです。でも今はこれくらいの方がトレンディいなんですねー。
ボタンがでかくても中身の文字サイズはフツーくらいです。これ、文字も大きくしちゃうと思いっきり野暮ったくなります。文字のサイズは通常くらいにしといて、ボックスだけデカくするのがコツです。
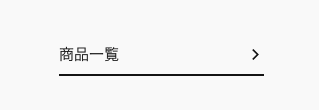
最近はこういうのも流行ってますね。アンダーライン+アイコンのボタン。

ちょっと視点は変わりますがこういうのもあります。

おや?ボタンが見当たりませんね。
そう、実は最近はボタンそのものを使わないパターンが増えています。ボタンなしで一体何をクリックさせるのか・・・。サムネイルです。もう今のユーザーは、「写真はクリックできるもの」って思ってますよね。
ボタンを使うにしろ使わないにしろ、この「クリックできそうな感じ(クリッカブル)」をデザインで表現することは重要です。
【参考】UIのお作法。28個の「〇〇できそう感」をまとめました。
カラースキームの概念が登場しました
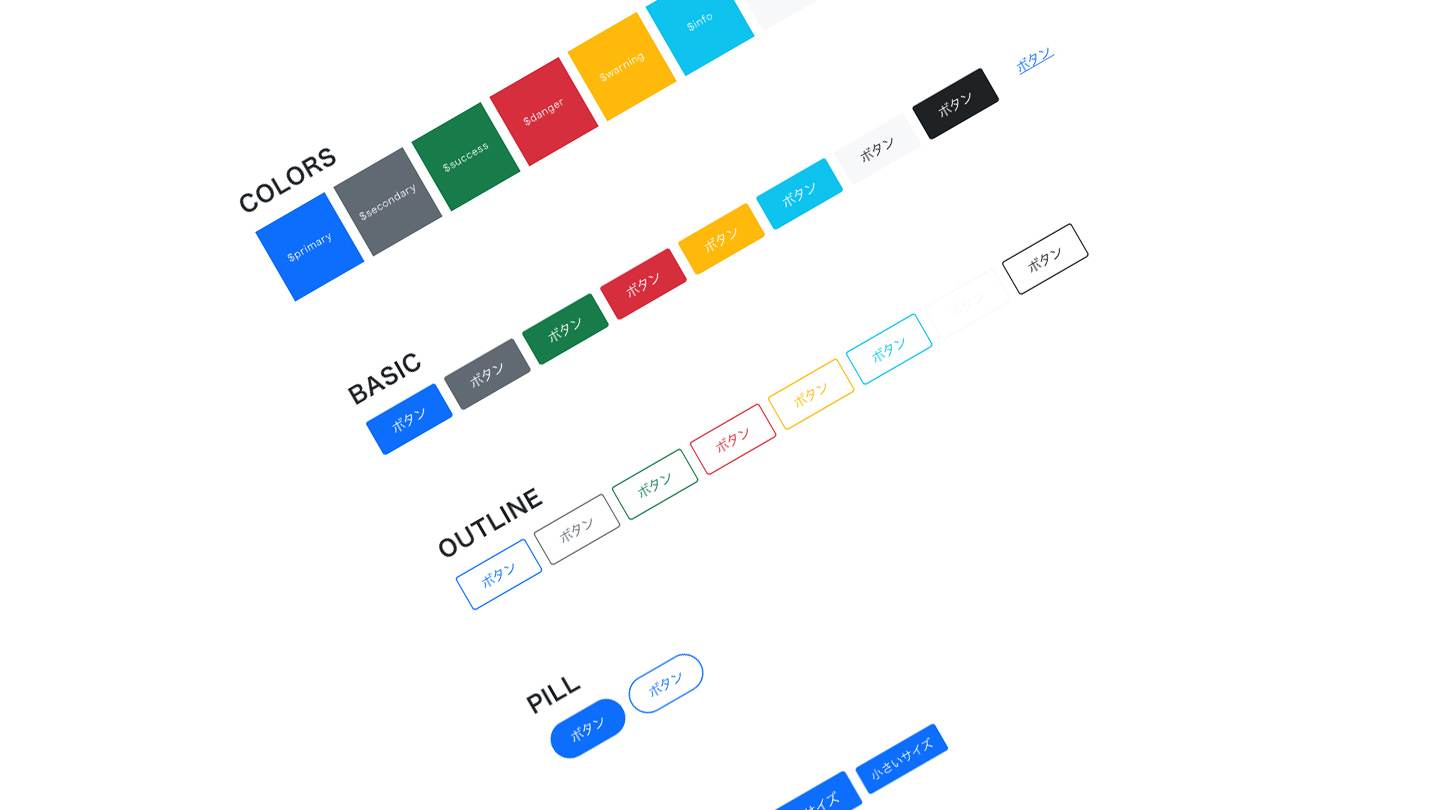
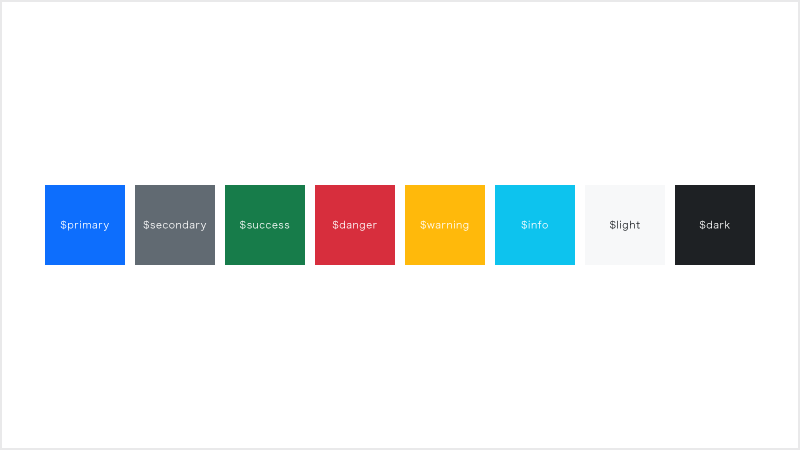
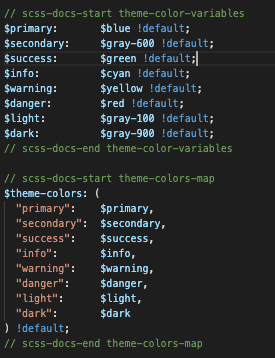
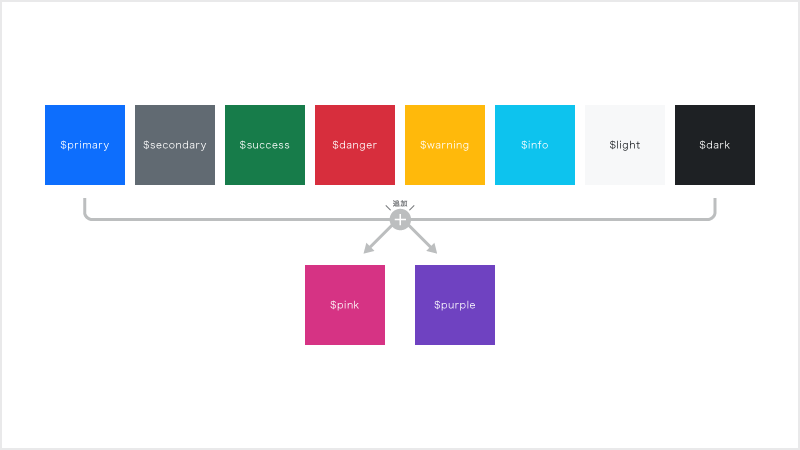
さて、今回のモジュール開発から重要概念が登場しました。「カラースキーム(配色)」です。 Bootstrapにデフォルトで備わっているカラースキームは以下のとおりです。

これらは当然ですが、Sassの変数で管理されています。サイトのトンマナに合わせてカスタマイズできます。

配色には2つの役割があると思ってます。
- 配色によって世界観をつくる
- 配色によって情報整理する
Bootstrapのカラースキームは、2を担うものです。情報整理ができる。
例えば、ユーザーにエラーを知らせる時はdangerカラーを使う。注意を促したい時はwarningカラーを使う。何かが成功した時はsuccessカラー。重要な情報はprimaryカラー。といった使い方ができます。
また、驚くべきことに、Bootstrapでは、カラーコードの値を変更できるだけでなく、色を追加することもできます。上記にないような紫やピンクなどといった色を追加できるんです。

例えば、カラースキームに紫を追加すると紫のボタンが作れるようになります。紫のアラートも作れるようになります。紫のカードUIも作れるようなります。classを追加するだけで背景色を紫にしたり、逆に文字色を紫にできたりするんです。
Bootstrapのカラースキームの役割は情報整理だと言いましたが、こうして色を追加できることがわかると、世界観をつくるのにも貢献してくれることがわかります。もうね、Sassの設計が美しすぎる。愛してる。
このカラースキームが、今後のモジュール開発の至るところで登場します。本当によくできています。Bootstrapは。UIのロジックってのはこうやって作るんだぞみたいなメッセージを感じる。んんー、感じる。
さてさて、ボタンの話から派生して僕のBootstrap愛が語られる展開になっています。マニアックな話は尽きないものですね。今回はこのへんで一旦終いにしときましょう。これからも引き続きモジュール開発を続けていきます。また報告しますね。
それでは。ありがとうございました。
