
飲食店を営んでおられる僕のクライアントさんが、コロナ対策としての県からの要請に答え、一時休業することとなりました。休業と言っても完全休業ではなく、テイクアウトや宅配サービスは継続するという”一時的な営業形態の変更”です。
こちらのクライアントさん、ウチのサブスク型のWeb制作・管理サービスを利用されてます。 今回の営業形態変更に伴い、Web上で告知する必要があり、サイトメンテナンスをご依頼いただきました。その一部始終をご報告いたします。
有事の際のWebサイト運営の参考として見てもらえると嬉しいです。
休業のお知らせをニュース記事で発信
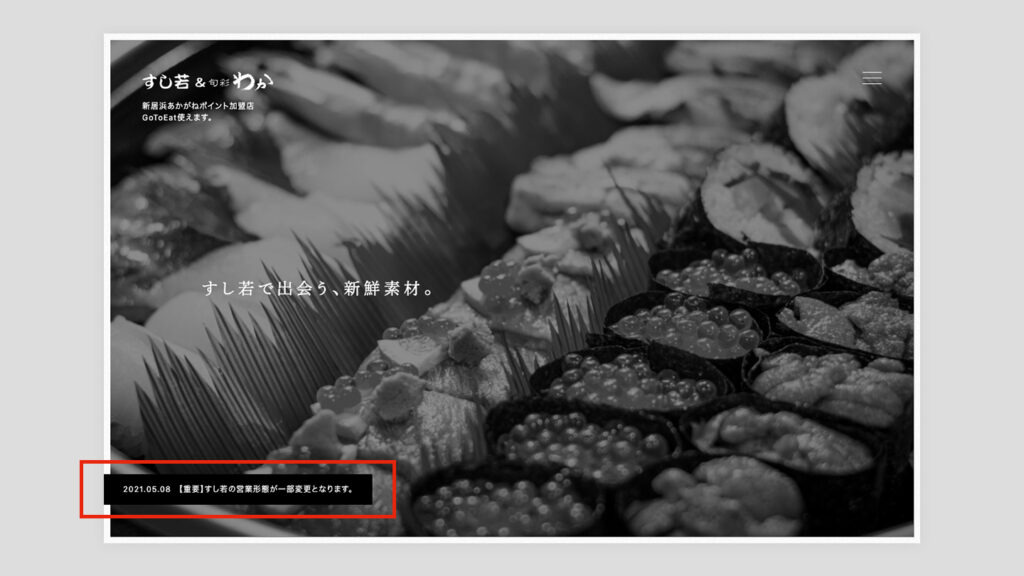
まずはニュース記事をアップしました。
元となる文章は先方が作成しましたが、文章のテイストが冷たく固い印象になっていました。このままだと悪い印象を持たれてしまうだろうということで、少しばかりこちらで手を加えてます。
普段はリライトはしませんが、今回は緊急性が高いので仕方なくやりました。正直に言うと、これくらいの文章は自社で書けるようになってほしいです。緊急の際に僕の手が空いているとは限らないので。
このサイトは最新記事が1件だけトップページファーストビューに表示されるようにしてます。 なので、記事をアップするだけで緊急のお知らせをWeb上に表現することができます。

とはいえ、今回は内容が内容です。ユーザーの混乱を防ぐためにももっと告知内容を目立たせておいたほう良いと考えました。
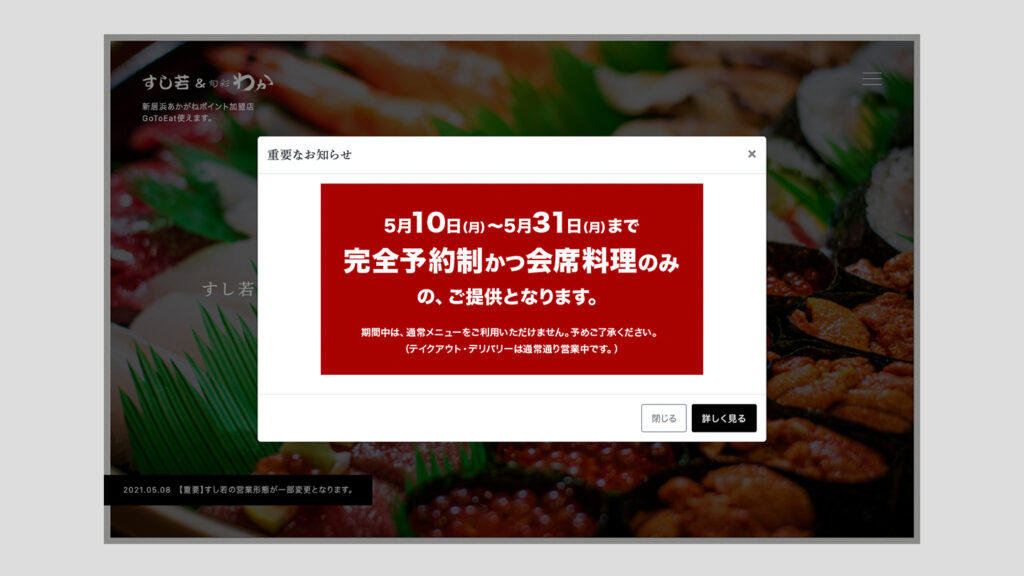
モーダルウインドウの実装
そこで、全ページにモーダルウインドウを実装することに。サイトに訪れると、画面の真ん中に「重要なお知らせ」がボーンと表示されるようにしました。「閉じる」ボタンを押せばモーダルを閉じることができ、「詳しく見る」ボタンを押せば先に上げておいた記事に遷移します。

これにより、お客さんの無駄足をだいぶ防ぐことができるはずです。「お店に行ってみたが休業しててガッカリした」という悪印象をだいぶ回避できます。
このように「モーダルウインドウ」は訴求力が高くとても便利なUIだと思います。 しかし、目立つからと言ってなんでもかんでもモーダルにするのは良くないです。基本的にうっとうしいものなので、ないほうがいい。
今回は特別です。それくらい顧客全員にとって重要な情報でした。
こちらのモーダルウインドウは、営業形態を元に戻すタイミングで削除します。今のところの予定では5/31ですね。忘れないように僕の中であらかじめスケジューリングしておきました。
これら全部が月額1.5万円(税別)
以上がコロナで休業したお店で行ったWeb告知の一部始終です。記事原稿をもらってから実装にかかった時間は約30分。これくらいのメンテナンスであればサクッとやってしまいます。
有事の際のWebサイト運営、まだまだどうしていいかわからないという企業さんが多いかもしれません。ウチでWebを制作・管理させていただければ、月額1.5万円(税別)で今回のような動きが取れます
Web運営にお困りの方は一度ご相談ください。
それでは!
