
まずベースフォントを決め、適切なフォントサイズと行間を設定します。設計時は想定されるコンテンツの種類に合ったダミー原稿を用いるのがポイントです。
はい。ということで、基本のタイポグラフィモジュールを設計しました。いわゆる「読みやすく美しい文字」ですね。こういうの作っとくと資産になるのでね。いいですよね。
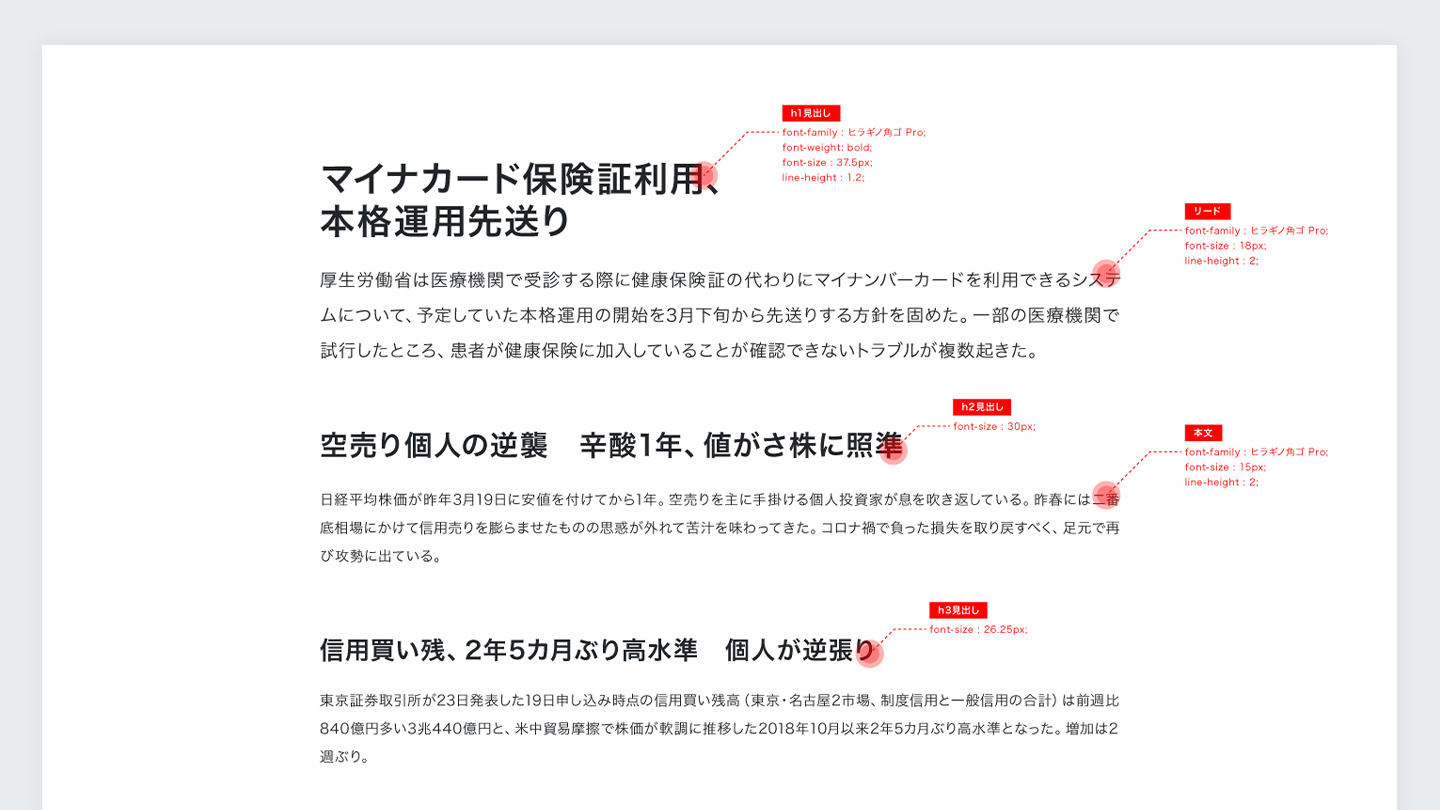
単なる見出しと本文を組み合わせたモジュールですが、サイトのあらゆる箇所で使用される最も基本的なモジュールです。基本となるものだからこそ、個人的には重要視しています。細かい解説は後にするとして、とりあえず見ていただきましょうか。こちらです。
はい、なんやねんって感じですよね。
説明します。
このモジュールで大切なポイントは、「読みやすさ」です。多様な発信者が一画面にひしめくSNSと違い、Webサイトは自身の独壇場と言えます。過ぎた装飾で飾るよりも、コンテンツに没入させることが何より重要です。
この「没入感」を感じてもらうのに、タイポグラフィの精度が影響すると思っておりましてですね。ここさえきっちりしてればコンテンツの魅力は十分伝わるだろうと考えます。そうするとデザインは最低限でよくなる。発注側も受注側も総じてコストが抑えられます。
あしらいに頼り過ぎてるサイトは後々しんどいことになります。開発も運用も。
というか、タイポグラフィそのものがもう美しいんだから、余計なことはしなくていいじゃないですか。
ベースフォント
あまり知られていませんが、BootstrapのSassの設計は完璧です。というわけで、CSSフレームワークはBootstrapを使います。バージョンは5。
デフォルトのフォントサイズは16pxですが、今回は15pxに調整。当然これは、Sassの変数の値をいじってやるだけで簡単にできます。
なぜ15pxなのかと言うと、5の倍数にしといたほうが関連するモジュールのサイズ計算が楽になるからです。カンプ制作がちょい楽かな、と。見た目的には16も15もそんなに変わらないと思います。

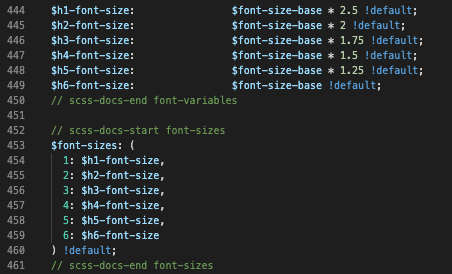
本文と見出しのフォントサイズは、ベースのフォントサイズを起点に倍数で決めます。今回はBootstrapデフォルト倍数のままで行きしょう。楽ですね。

フォントの種類は僕の中で最もベーシックなゴシック体、the・ゴシックの「ヒラギノ角ゴ」で行きます。
行間の調整、めっちゃ大事です。
本文の行間は0.5〜1文字分空けると読みやすくなります。今回は1文字分ですね。 ただ、注意してほしいのは本文のボックス横幅です。ボックスの横幅がどれだけあるかによって読みやすい行間は変わります。
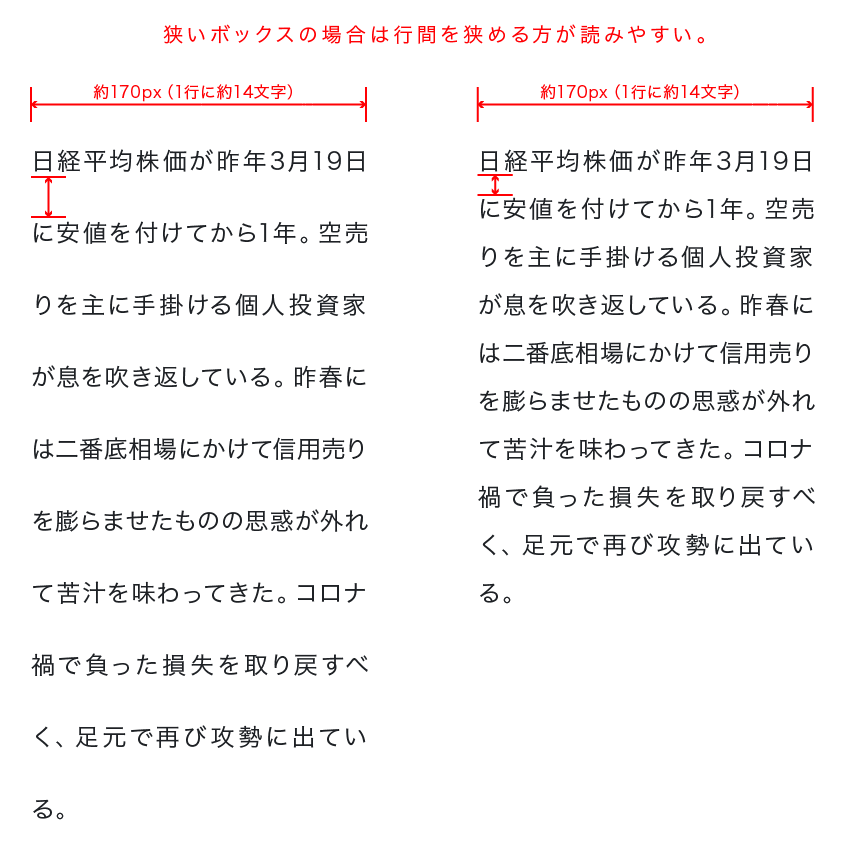
例えば、スマホ時でしかも2カラムでテキストを配置するとなると、1つのボックスの横幅は約170px以下とかなり狭くなります。以下の画像のように、フォントサイズを12pxにしても1行に入る文字数は14文字程度です。左側のボックスのように行間が広すぎると、本文としてのカタマリ感が失われて散漫な印象になってしまいます。

結論、狭いボックスの場合は行間を狭める方が読みやすくなります。
このように、行間を決める際はボックス横幅に影響を受けることを考慮する必要があるんですね。
だから見出しの行間は狭くしておくのです
見出しの行間ももちろん決めています。今回は0.2文字分です。
見出しは本文よりフォントサイズが大きいので1行に入る文字数が少なくなりますよね。任意で改行を入れることだってあります。で、あれば行間は小さめにして、ギュッとしてカタマリ感を出した方が美しいんです。逆に、本文のように1文字分も空けてしまうと、ぱらぱらと間延びした印象になります。(以下画像右)

Web上の文章は基本、「見出しを読むだけでだいたいの内容がわかる」ようにできてます。本文の何倍も読まれる確率が高い要素なので、スタイリングがダメダメだともったいないんですよね。ここが読みづらかったり美しくなかったりすると伝わるものも伝わらないです。
例外スタイル
「見出しと本文」についてはできる限りこのスタイルを守りますが、もちろん例外スタイルが必要になることもあるでしょう。
例えば、「注釈」の場合だともう少しフォントサイズが小さくなり、行間をキュッと狭めます。プラス、文字色を通常より薄くすることで要素の存在感を下げ、ユーザーに「ここは読まなくてもいいのよ〜」というのを暗に伝えます。
また、コラム(枠線を入れるあしらい)にする場合、枠の線幅と内側の余白分だけテキストボックスの横幅が小さくなり高さが出るので、やっぱりここも行間は通常より狭める方が美しく見えるでしょう。また、本文と本文の間の余白や、見出しと本文の間の余白も、通常時より小さくすることも多いです。(コラム内側の余白より要素間の余白の方が大きくなっちゃうと野暮ったいから)
このように、単なる「見出し+本文」のタイポグラフィモジュールでWebページの全ての原稿をあしらえるわけではありませんので、例外スタイルが必要になってきます。これについては、後々実装していく予定です。
ただ。
この例外スタイルの種類を増やし過ぎるのは考えものです。
ページ内に多種の例外スタイルが混在すると、ごちゃごちゃした印象になります。多ければ多いほどごちゃつくと思ってもらってかまいません。
昨今のWebデザインのトレンドは「スッキリ感+抜け感」です。意識的にシンプルにしないと今っぽくなりません。例外スタイルが増えるとトレンドから離れていき、古臭く、田舎臭くなっていくので個人的には注意しています。
ダミー原稿にこだわりがある
こういうモジュールを検討する時はだいたいダミー原稿で行うわけですが、よくある「ダミーテキストダミーテキストダミーテキスト…」みたいなのは僕はやりません。
ダミー原稿はニュース記事から持ってくることが多いです。今回は日経電子版から拝借しました。 基本、想定されるコンテンツの種類に合ったダミー原稿を用いるようにしています。
FAQコンポーネントならどこかのサイトの「よくある質問」から持ってきますし、「お客様の声」の場合はAmazonのレビューや食べログの口コミから持ってきます。 タイポグラフィはフォントだけでなく文章の内容によっても見栄えが変わるので、「ダミーテキストダミーテキ…」のような現実離れしたものを使うと検証にならないと思っています。美しいタイポグラフィモジュールを突き詰められない。
リンクと強調
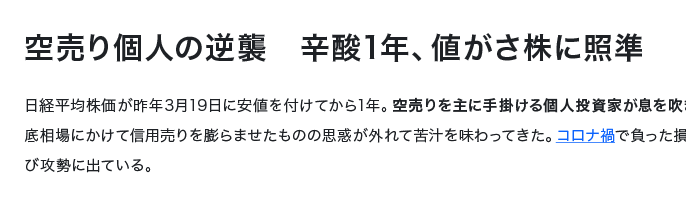
本文内テキストリンクは文字色をリンク色にし、アンダーラインを入れます。アンダーラインなしのサイトもよく見ますが、それだとややクリッカブルがわかりづらいかなーと個人的には思ってます。
本文内の強調は太字です。アンダーラインは入れません。無駄にクリックできそうに見えちゃうので僕の中ではNGにしてます。

太字よりもさらに強調したい部分は、マーカーを入れます。僕がマーカーやるときはアニメーションを入れることが多いですね。強調部分が画面内に現れるタイミングで左から右にピーっと伸びるマーカーアニメーションを入れます。これにより、小さな文字の中でもはっきり強調を表すことができるので、アイキャッチになるかな、と。
マーカーはサイト全体のトンマナに合わない場合があります。ですから、マーカー色は結構慎重に決めてます。
各案件に応用する
以上、タイポグラフィモジュールについて解説してきましたが、今後全ての案件にこれを使うわけではありません。あくまで今回の分は基本の型であって、実際にはプロジェクトごとに適宜パラメータをいじり、求められている雰囲気に合うよう調整をかけます。
例えば、
- ベースフォントを明朝体にして格調高い雰囲気に
- 文字間と行間を詰めてゴツゴツ男らしい印象に
- ジャンプ率を上げてメリハリを出しインパクトを強める
- ジャンプ率低め文字間広めで静かな印象に
などなど。
基本となる型ができてれば、あとは案件ごとに調整するだけでだいぶ雰囲気出ますからね。楽ちんです。またわかりやすい実例が出てくれば、ここで共有したいと思います。
・・・。
さてさて。非常にマニアックな話題ですがいかがだったでしょうか。 今後もレイアウトモジュールの開発を続けますので、新しいものができ次第レポートさせていただきますね。
それでは。 最後までお読みいただきありがとうございました。
